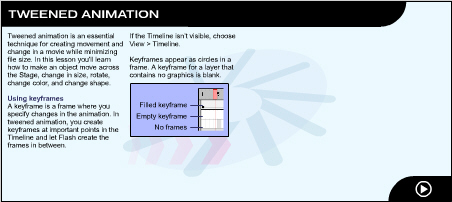
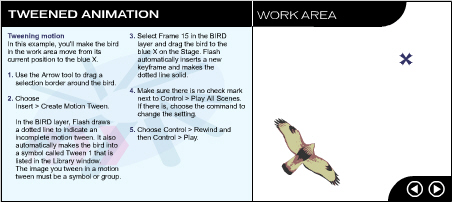
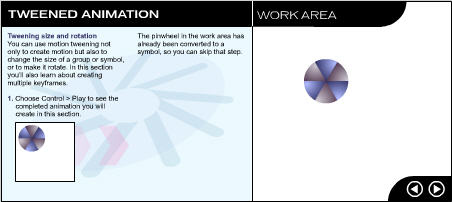
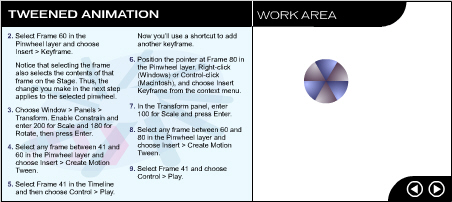
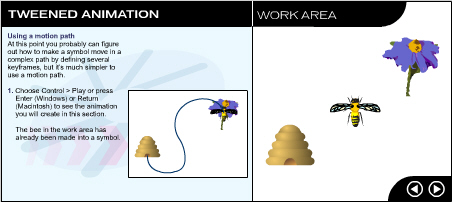
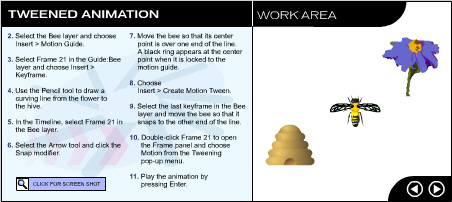
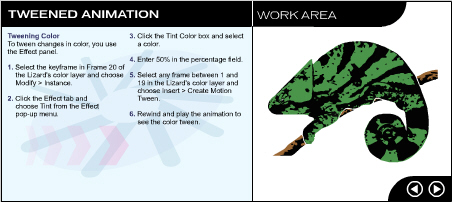
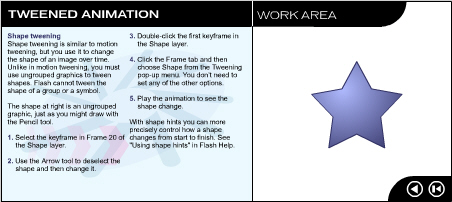
Урок 7. Кадрированная анимация Выберите команду Help (Справка) Þ Lessons (Уроки) Þ 8 Animation (Анимация). Вы увидите окно программы Flash, показанное на рис. 1.53. Кадрированная анимация - основной прием имитации движения и других действий, происходящих в фильме. При этом кадр и ронянная анимация обеспечивает минимальный размер файла фильма. В этом уроке вы узнаете, как заставить объект перемещаться по столу, а также о том, как менять размер, цвет и форму объекта. Ключевые кадры Ключевым называется кадр, в котором создатель фильма выполняет смену анимированного изображения. В кадрированной анимации требуется создавать только ключевые кадры, которые становятся базовыми точками временной диаграммы, а промежуточные кадры Flash создает автоматически. Если временная диаграмма отсутствует на экране, выберите команду View (Вид) Þ Timeline (Временная диаграмма).  Рис. 1.53. Начальное окно урока, посвященного кадрированной анимации Ключевые кадры на временной диаграмме помечаются маленьким кружком; закрашенным, если кадры содержат графику, и пустым, если графики в них нет. Кадрирование движения В следующем примере мы заставим птицу (вернее ее изображение) переместиться из исходной точки рабочей области в точку, помеченную крестиком (рис. 1.54).  Рис. 1.54. Кадрирование движения 1. С помощью инструмента Arrow (Стрелка) выделите изображение птицы, заключив его в прямоугольник выделения. 2. Выберите команду Insert (Вставка) Þ Create Motion Tween (Выполнить кадрирование). 3. Выделите в слое BIRD 15-й кадр и перетащите изображение птицы в рабочей области на целевой крестик. Flash автоматически вставит новый ключевой кадр и превратит пунктирную линию на временной диаграмме в сплошную, завершив кадрирование. 4. Удостоверьтесь, что у команды Control (Управление) Þ Play All Scenes (Воспроизвести все сцены) не установлен флажок, вызовите окно Instance Properties (Свойства символа) и внесите в него необходимые изменения. 5. Выберите команду Control (Управление) Þ Rewind (Перемотать), а затем - Control (Управление) Þ Play (Воспроизвести). Кадрирование изменения размера и поворота Кроме кадрирования движения возможно кадрирование изменения размера одного символа или группы, а также их поворот (рис. L55). В этом разделе рассказывается и о создании нескольких ключевых кадров.  Рис. 1.55. Кадрирование изменения размера и поворота 1. Выберите команду Control (Управление) Þ Play (Воспроизвести) и посмотрите уже готовую анимацию, которую мы будем создавать в этом разделе. 2. Выделите 60-й кадр в слое Pinwheel (Колесо) и выберите команду Insert (Вставка) Þ Keyframe (Ключевой кадр). 3. Выберите команду Window (Окно) Þ Inspectors (Инспекторы) Þ Transform (Преобразование). Введите значение масштаба "200", значение угла поворота "180°" и нажмите кнопку Apply (Применить). 4. В этом же слое выделите любой кадр в интервале от 41-го до 60-го и выберите команду Insert (Вставка) Þ Create Motion Tween (Выполнить кадрирование). 5. Выделите 41-й кадр и выберите команду Control (Управление) Þ Play (Восроизведение). 6. Щелкните правой кнопкой мыши (Windows) или левой - при нажатой клавише <Cmd> - (Macintosh) на 80-м кадре и выберите и контекстном меню команду Insert Keyframe (Вставить ключевой кадр), сделав этот кадр ключевым. 7. В окне инспектора Transform (Преобразование) введите значение масштаба "100" и нажмите кнопку Apply (Применить). 8. Выделите любой кадр в интервале от 60-го до 80-го и выберите команду Insert (Вставка) Þ Create Motion Tween (Выполнить кадрирование). 9. Выделите 41-й кадр и выберите команду Control (Управление) Þ Play (Воспроизведение) (рис. 1.56).  Рис. 1.56. Вставка ключевых кадров Траектория движения Вы уже знаете, что, задав несколько ключевых кадров, можно заставить символ перемещаться, однако это можно сделать и проще, задав траекторию движения.  Рис. 1.57. Задание траектории движения 1. Выберите команду Control (Управление) Þ Play (Воспроизведение), чтобы увидеть готовую анимацию, которую мы будем создавать в этом разделе (рис. 1.57). 2. Выделите слой Bee (Пчела) па временной диаграмме и выберите команду Insert (Вставка) Þ Motion Guide (Траектория движения). 3. Выделите 21-й кадр в слое Guide Bee (Полет пчелы) и выберите команду Insert (Вставка) Þ Keyframe (Ключевой кадр). 4. С помощью инструмента Pencil (Карандаш) нарисуйте кривую линию, проходящую от цветка к улью. 5. На временной диаграмме в слое Bee выделите 21-й кадр. 6. Нажмите кнопку Arrow (Стрелка) в наборе инструментов, а затем - кнопку модификатора Snap (Привязка). 7. Перетащите изображение пчелы так, чтобы его центральная точка оказалась на одном из концов нарисованной вами кривой (когда центральная точка изображения оказывается над кривой, эта точка превращается в черный крестик). 8. Выберите команду Insert (Вставка) Þ Create Motion Tween (Выполнить кадрирование). 9. Выделите последний ключевой кадр в слое Bee и перетащите изображение пчелы на противоположный конец кривой. 10. Двойным щелчком на 21-м кадре откройте диалоговое окно Frame Properties (Свойства кадра), перейдите на вкладку Tweening (Кадрирование), выберите в раскрывающемся списке пункт Orient to Path Direction (Ориентировать по направлению движения) и нажмите кнопку ОК. 11. Воспроизведите полученную анимацию, нажав клавишу <Enter> (рис. 1.58).  Рис. 1.58. Задание траектории движения (окончание) Кадрирование цветовых переходов Кадрирование цветовых переходов выполняется в панели Effect (Эффект), Откройте ее и выполните описанные ниже действия (рис, 1,59).  Рис. 1.59. Кадрирование цветовых переходов 1. Сделайте 20-й кадр слоя Lizard (Ящерица) ключевым и выберите команду Modify (Изменить) Þ Instance (Символ). 2. Перейдите на вкладку Effect (Эффект) и во всплывающем меню Effect выберите пункт Tint (Оттенок). 3. Выберите цвет в раскрывающемся списке Tint Color (Цвет). 4. С помощью ползунка Tint Amount (Оттенок) установите значение "50%". 5. Выделите любой кадр в интервале от 1-го до 19-го и выберите команду Insert (Вставка) Þ Create Motion Tween (Выполнить кадрирование). 6. Воспроизведите анимацию, обращая внимание на изменение цвета объекта. Кадрирование изменения формы Кадрирование изменения формы аналогично кадрированию движения, только имитирует изменение во времени формы объекта. В отличие от кадрирования движения, для кадрирования изменения формы группировка изображения не требуется, более того, Flash не выполняет кадрирование изменения формы символа или группы. Представленное в рабочей области изображение звезды не сгруппировано. Точно такое же изображение вы могли бы создать сами с помощью инструмента Pencil (Карандаш).  Рис. 1.60. Кадрирование изменения формы 1. Сделайте 20-й кадр слоя Shape (Форма) ключевым. 2. Используйте инструмент Arrow (Стрелка), чтобы снять выделение с фигуры, а затем измените ее форму. 3. Дважды щелкните на первом ключевом кадре в слое Shape. 4. Перейдите на вкладку Frame (Кадр), в раскрывающемся списке Tweening выберите пункт Shape (Форма) и нажмите кнопку ОК. 5. Воспроизведите анимацию, обращая внимание на изменение формы объекта (рис. 1.60). Точно контролировать процесс изменения формы от начала и до конца можно с помощью идентификаторов формы, с которыми вы познакомитесь позднее. Поделитесь этой записью или добавьте в закладки |
Полезные публикации |
 Главная
Главная