Экспортирование документа в форматы для Web-страниц В настоящее время практически любая более или менее профессиональная программа графики и верстки позволяет генерировать документ в HTML-кодах или в крайнем случае экспортировать минимизированные по объему изобразительные файлы. Программа Adobe Illustrator также не исключение, и данная версия предлагает команду Save for Web (Сохранить для Web) меню File (Файл). При экспортировании графики для Web-страниц следует иметь в виду:
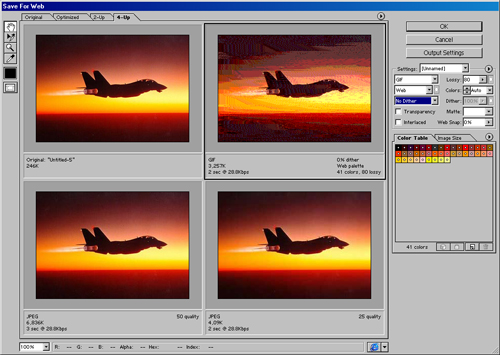
Команда Save for Web Для того чтобы получить оптимизированные изображения для Web-страницы в форматах Graphics Interchange, Format (GIF), Joint Photographic Experts Group (JPEG) и Portable Network Graphics (PNG-8 или PNG-24), следует использовать команду Saves for Web (Сохранить для Web) меню File (Файл), В результате открывается диалоговое окно Save for Web (Сохранить для Web) (рис. 14.14), в котором можно не только определить параметры трех форматов, но и получить массу полезной информации, а также воочию увидеть изменение в изображении и сравнить его с исходным. В верхней части диалогового окна над полем просмотра расположены вкладки, которые позволяют изменить вид поля просмотра.
По умолчанию вариант 2-Up (Двойной блок) отображает исходное изображение и оптимизируемое с текущими параметрами экспортирования, а вариант 4-Up (Четверной блок) — исходное изображение, оптимизируемое изображение и два изображения с более низкими параметрами. Для того чтобы получить иной ряд параметров в режиме 4-Up (Четвсрнои блок), необходимо выполнить команду Repopulatc Views (Пересчитать параметры) в списке команд, которое вызывается щелчком на кнопке правее списка Settings (Установки). Программа автоматически генерирует изображения с меньшим качеством, исходя из текущих значений оптимизации При этом выделенное и исходное изображения изменению не подлежат.
Для того чтобы восстановить любое изображение с измененными параметрами, необходимо выделить его и выбрать в раскрывающемся списке Settings (Установки) вариант Original (Исходное изображение). В нижней части каждого окна просмотра отображается соответствующая информация об изображении, например, формат файла, объем файла, время передачи такого файла при соответствующей скорости, количество цветов и некоторые другие. В нижней части диалогового окна представлена полоса статуса, состоящая из трех блоков.
Выбор формата для оптими зированного изображения В настоящее время для Web-дизайна используется всего три формата точечной графики — GIF, JPEG и PNG. Выбор формата определяется с учетом многих факторов, хотя, в основном, считается, что для полноцветных и фотореалистических изображений наиболее приемлем формат JPEG, для текстовых и простых изображений (логотипов и символов) — формат GIF, а на смену тому и другому приходит формат PNG, который объединяет достоинства обоих форматов. Правда, последний формат следует использовать с осторожностью, поскольку браузеры прошлых версий не могут его "читать", хотя у него в качестве достоинства можно отметить способность сохранять градиентную прозрачность.
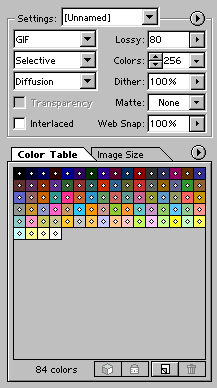
Для выбора формата-в диалоговом окне Save for Web (Сохранить для Web) представлен раскрывающийся список в группе Settings (Установки). В нем — три формата: GIF, JPEG и PNG в двух вариантах — PNG-8 и PNG-24. При выборе формата изменяется набор параметров в этой группе.
Формат GIF (Graphics Interchange Format) позволяет сохранять изображения с использованием палитры индексированных цветов (до 256 оттенков цвета) или серой шкалы (до 256 оттенков серого). Как правило, этот формат применяется для работы со шрифтовыми фрагментами, кнопками, логотипами и прочими изображениями, имеющими ограниченное количество цветов и резкие ясные контрасты. В формате предусмотрено сжатие без потерь.
Формат PNG-8 фактически дублирует функции формата GIF, а некоторые функции, например компрессия, имеют улучшенные характеристики, однако ввиду его новизны стоит воздерживаться от его применения, поскольку устаревшие версии браузеров не поддерживают этот формат. У форматов GIF и PNG-8 в списке Color reduction algorithm (Алгоритм сокращения цветов) можно выбрать параметр цветовой таблицы, или алгоритм цветовой редукции, т. е. способ, используя который программа уменьшает количество цветов у 24-битового изображения до 8-битового (рис. 14.17).
Если какая-либо цветовая таблица была сохранена, то в этом списке отображается и имя данной таблицы. В следующем раскрывающемся списке Dithering algorithm (Алгоритм имитации) можно выбрать способ имитации отсутствующих цветов при использовании экрана монитора с 256 цветами:
При выборе варианта No Dither (Без имитации) поле Dither (Степень имитации) становится недоступным.
В поле Lossy (Потери сжатия) можно установить уровень потерь, допустимых при сжатии в диапазоне от 0 (минимальные потери) до 100 (максимальные потери). Уровень потерь можно определять визуально в соответствующем окне просмотра. В раскрывающемся списке Colors (Количество цветов) можно выбрать количество цветов, которое будет задействовано при сохранении изображения в диапазоне от 2 до 256. Вариант Auto (Автоматически) обеспечивает использование только цветов, имеющихся в исходном изображении, их количество и образцы отображаются в окне Color Table (Цветовая таблица). В поле Matte (Фон) представлены команды, которые обеспечивают заполнение фоновых областей каким-либо цветом. В этом случае исходное изображение должно иметь прозрачные области.
В поле Web Snap (Приближение к Web) можно установить степень приближения имеющихся цветов к Web-безопасной палитре. Для того чтобы не допустить имитации отсутствующих цветов, к чему будет стремиться браузер при видеокарте с 256 цветами, необходимо цвета, имеющиеся в исходном изображении, заменить на близкие цвета Web-безопасной палитры. Любой цвет, который отображается в окне просмотра Color Table (Цветовая таблица), можно заменить на самый близкий цвет к тому, который имеется в Web-безопасной палитре. Для этого следует выделить образец цвета и щелкнуть на кнопке Web Shift (Заменить на Web-цвет) ( Флажок Transparency (Прозрачность) позволяет обеспечить прозрачные области в изображении, сквозь которые просвечивает фон Web-страницы. (Такую прозрачность поддерживают форматы GIF и PNG.)
Флажок Interlace (Чересстрочная развертка) обеспечивает постепенное улучшение изображения в процессе загрузки. Если данное изображение предполагается использовать в качестве фона или текстурной заливки, то этот флажок лучше убрать.
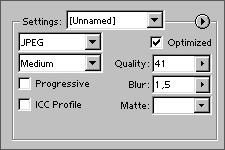
Формат JPEG (Joint Photographic Experts Group) вполне пригоден для сохранения полноцветных изображений (он поддерживает 24-битный цвет), особенно если они предназначаются только для отображения на экране монитора. Такие изображения широко используются в сети Internet. В некоторых случаях для передачи градиентных растяжек этот формат экономнее формата GIF.
Формат JPEG однако не поддерживает прозрачности, поэтому прозрачные пикселы оригинала, если они есть, можно заполнить фоновым цветом (matte color). В раскрывающемся списке Compression Quality (Степень сжатия) представлены варианты (рис. 14.18):
В соответствии с этим выбором в поле Quality (Качество) отображается условное число в диапазоне от 0 (низкое качество) до 100 (максимально возможное качество). В поле Blur (Размытие) можно определить уровень размытия, действие этой функции напоминает фильтр Gaussian Biur (Размытие по Гауссу), что позволяет смягчить некоторые излишне резкие элементы. Установка флажка ICC Profile (Профиль ICC) позволяет сохранить в файле данные системы управления цветом, которые могут использовать некоторые браузеры. Флажок Optimized (Оптимизированный) обеспечивает оптимизацию цветопередачи и уменьшенный размер файла, хотя не все устаревшие браузеры поддерживают эту функцию.
Флажок Progressive (Прогрессивный) позволяет создавать несколько изображений с различным разрешением, которые поочередно выводятся на экран, это удобно для восприятия, но требует некоторого увеличения объема файла.
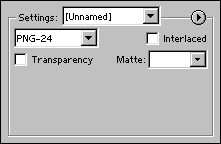
Формат PNG-24 поддерживает полноцветные изображения, кроме того, он обеспечивает довольно эффективную компрессию без потерь, а также градиентную прозрачность, однако этот формат относительно нов и не поддерживается устаревшими .версиями браузеров. Функции, которые 'становятся при выборе варианта PNG-24 (рис. 14.19), идентичны тем, которые обеспечиваются форматом JPEG.
Цветовая таблица Цветовая таблица, отображающая образцы оптимизированных цветов, выводится в окне просмотра при щелчке на вкладке Color Table (Цветовая таблица).
Цвета в цветовой таблице можно представить в том или ином порядке. Для сортировки используются команды меню окна цветовой таблицы, которое открывается щелчком на треугольной стрелке:
В цветовую таблицу можно добавлять новые цвета, если количество цветов менее 256 или 255 с "прозрачностью". Для этого используется инструмент Eyedropper (Пипетка) ( Щелчок на кнопке Add Eyedropper Color (Добавить цвет пипетки) добавляет в цветовую таблицу цвет, установленный в цветовом блоке в правом верхнем углу. Того же можно добиться, если выполнить команду New Color (Новый цвет) меню окна цветовой таблицы, меню открывается щелчком на треугольной стрелке. В цветовой таблице цветовые Образцы можно выделять- если необходимо изменить цвета. Для этого следует щелкнуть на квадратике нужного Цвета. При этом последовательная группа выделяется с помощью клавиши [Shift], а выделение в произвольном порядке посредством клавиши [Ctrl]. Для выделения всех цветов в меню окна просмотра предлагается команда Select All Colors (Выделить все цвета), а для отмены выделения — команда Deselect All Colors (Снять выделение всех цветов). Для выделения всех цветов, входящих в Web-безопасную палитру, служит команда Select All Web Safe Colors (Выделить все цвета Web-безопасной палитры), а для всех цветов, не входящих в Web-безопасную палитру — Select All Non-Web Safe Colors (Выделить все цвета вне Web-безопасной палитры). Выделенные цвета можно редактировать, например, изменять параметры цвета. Для этого необходимо выполнить двойной щелчок и в открывшемся диалоговом окне Color Picker (Цветовая палитра). Измененный цвет помечается ромбиком. Цвета можно зафиксировать с тем, чтобы не допустить удаления его при редуцировании цветов или имитации его другими цветами. Фиксировать цвет можно следующими способами;
В результате на цветовом образце в правом нижнем углу отображается маленький квадратик с точкой. Для снятия фиксирования следует повторить действие. Выделенные цвета можно удалить из цветовой таблицы:
Полученную цветовую таблицу можно сохранить для использования с другими изображениями и другими документами. При загрузке цветовой таблицы все цвета в оптимизируемом изображении заменяются на новые. Для этих операций используются команды Save Color Table (Сохранить цветовую таблицу) (информация сохраняется в файле с расширением act) и Load Color Table (Загрузить цветовую таблицу), которые расположены в меню окна просмотра.
При экспортировании графики в форматы, используемые и Web-дизайне, возможно изменение размера как непосредственно в пикселном измерении, так и в процентном отношении.
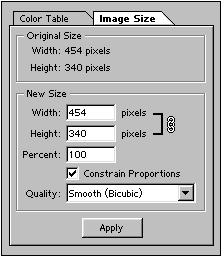
Для выполнения этой функции следует выбрать вкладку Image Size (Размер изображения) (рис. 14.20) диалогового окна Save for Web (Сохранить для Web).
В группе Original Size (Исходный размер) отображается размерность изображения в пикселах по ширине (поле Width) и высоте (поле Height). Эта группа важна для оценки размера изображения, предназначенного для размещения на Web-страницах. В группе New Size (Новый размер) в поля Width (Ширина) и Height (Высота) можно ввести новые значения размерности изображения в пикселах или в поле Percent (Процент) ~ в процентах. Для того чтобы новое изображение оказалось подобным исходному, следует установить флажок Constrain Proportions (Сохранить пропорции). Флажок Clip to Artboard (Обрезать до монтажной области) устанавливается в том случае, если изображение выходит за границы монтажной области.
Для отработки всех установленных параметров следует нажать кнопку Apply (Применить).
Набору установок, которые используются для экспортирования в диалоговом окне Save for Web (Сохранить для Web), можно присвоить произвольное имя, сохранить его и использовать в дальнейшем для ускорения работы.
Для того эдобы,сохранить набор.установок, необходимо выполнить команду Save Settings (Сохранить установки)'.^еню вкладки Settings (Установки). Информация записывается в файл "с- расширением ire. После сохранения имя этого набора отображается^» списке Settings (Установки). Для его удаления в том же меню расположена команда Delete Settings (Удалить установки).
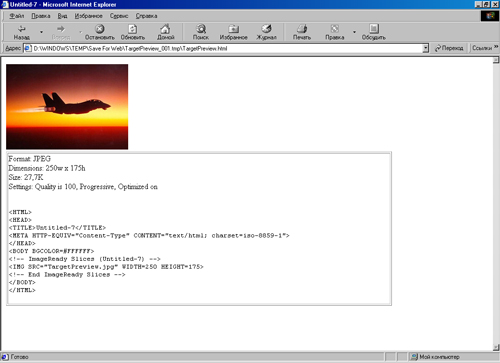
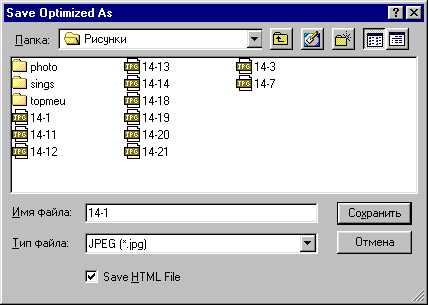
После установки всех параметров для отдельного оптимизированного изображения следует нажать кнопку ОК. В результате на экран выводится диалоговое окно Save Optimized As (Сохранить оптимизированное изображение) (рис. 14.21).
Изображение сохраняется в том формате, параметры которого определялись в диалоговом окне Save for Web (Сохранить для Web). При установке флажка Save HTML File (Сохранить HTML-файл) программа генерирует HTML-файл, в котором обеспечивается ссылка на оптимизированное изображение. В меню окна просмотра Settings (Установки) представлена команда Optimize То File Size (Оптимизировать, не превышая объема файла), которая открывает одноименное окно. Объем файла, который требуется соблюсти, определяется, поле Desired Fne Size (Необходимый объем файла). Переключатель Start With (Исходить из) предлагает два положения:
Поделитесь этой записью или добавьте в закладки |
Полезные публикации |









 Главная
Главная