назад | содержание | вперед Иерархия шаблонов В InDesign шаблон-страницы организованы иерархически, как, например, стили текста. Вы помните, что один текстовый стиль можно создать на основе другого, базового. В результате редактирование. базового стиля приведет к изменению всех стилей, которые на нем основаны. Точно так же вы можете создать один шаблон на основе другого. Иерархическое построение шаблонов публикации дает существенный выигрыш, если часть страниц публикации отличается от других мелкими деталями. Пример иерархии шаблонов приведен на рис. 15.14.
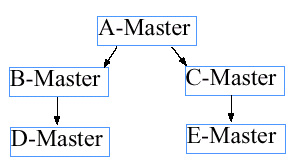
Рис. 15.14. Иерархия шаблоновБазовый шаблон изображен в верхней части рисунка. На его основе созданы два шаблона, изображенные посередине. В свою очередь, на основе каждого из них создано еще по одному шаблону, изображенному внизу. На рис. 15.15, а приведен пример серии шаблонов, построенных на той же иерархической структуре. Шаблоны заполнены условным текстом и прямоугольниками, отмечающими места для изображений.
Рис. 15.15. Иерархия шаблонов и результат внесения изменений в базовый шаблонИерархия шаблонов строится благодаря возможности редактировать элементы шаблона, определенные в соответствующем ему базовом шаблоне. При этом важно, что редактирование не разрывает связь объекта с базовым шаблоном. Здесь работает аналогия с локальным и глобальным форматированием текста. Возьмем, например, абзац, отформатированный стилем с прямым начертанием. Если вручную присвоить слову из этого абзаца курсивное начертание, то при изменении стиля абзаца, которому принадлежит слово, начертание не изменится. Изменения начертания не произойдет, даже если измененный стиль задает полужирное или полужирное курсивное начертание. С другой стороны, если в стиле изменена гарнитура шрифта или кегль, то выделенное слово примет тот же кегль и гарнитуру шрифта. Короче говоря, на те атрибуты текста, которые заданы вручную, стилевое форматирование не действует. Всеми остальными атрибутами можно управлять при помощи стилей. Поэтому мы и говорили о приоритете локального форматирования (задания атрибутов текста вручную) над глобальным (стилевым). Базовый шаблон в этом аналогичен стилю. Редактируя объекты на дочерней шаблон-странице, вы выполняете их своеобразное "локальное форматирование". Если вы изменяете какие-либо характеристики (размеры, положение, цвет, угол поворота, и т. п.) объекта на дочерней шаблон-странице, то они становятся независимыми от этих характеристик того же объекта на базовой шаблон-странице. Все остальные характеристики объекта на дочерней шаблон-странице будут изменяться, если они изменены для объекта на базовой шаблон-странице. Воспринимайте объекты на дочерней шаблон-странице как копии объектов с базовой шаблон-страницы. Эти копии наследуют атрибуты от своих оригиналов, оставшихся на базовой шаблон-странице. Редактирование любого атрибута копии разрывает наследование его от оригинала. Взгляните, например, на шаблоны A-Master и B-Master на рис. 15.15, а. Шаблон A-Master является базовым, а шаблон B-Master — дочерним. Серый прямоугольник в центре страницы на базовом шаблоне имеет иной размер и повернут на 10° по часовой стрелке. Если на шаблоне A-Master изменить цвет прямоугольника, то и на шаблоне B-Master цвет прямоугольника станет таким же. С другой стороны, если на базовом шаблоне изменить угол поворота прямоугольника, то на дочернем шаблоне никаких изменений не произойдет. Очевидно, это происходит потому, что угол поворота прямоугольника на дочерней странице задан вручную, "отформатирован локально". Трансформирование считается отдельным атрибутом объекта. Если, например, вы повернете объект на дочерней странице, то изменение его размера на базовой шаблон-странице никак не повлияет на размер на дочерней шаблон-странице. Это связано с тем, что вращение и масштабирование считаются единым атрибутом, трансформированием. Как локальное форматирование символов текста, так и "локальное форматирование" объектов на дочерних шаблон-страницах можно отменить. В результате объекты примут тот вид, который они имеют на базовых шаблон-страницах. С этого момента изменение любых атрибутов объектов на базовой шаблон-странице будет отражаться и на дочерней. Разумеется, это будет справедливо до тех пор, пока вы снова не отредактируете объект на дочерней шаблон-странице вручную. Отмена редактирования на дочерней шаблон-странице не тождественна повторному связыванию ее с базовой. В результате повторного связывания дочерней шаблон-страницы с базовой отредактированные объекты не будут удалены. В результате каждый из таких объектов появится на дочерней шаблон-странице в двух копиях: исходной (как на базовой шаблон-странице) и отредактированной. На рис. 15.15, б показан результат добавления объекта на базовую шаблон-страницу A-Master. Объект появился на всех дочерних шаблон-страницах. Добавление объекта только, например, к шаблон-странице C-Master, сказалось бы исключительно на шаблон-странице Е-Master, для которой она приходится базовой. Для остальных страниц шаблон E-Master базовым не является, поэтому изменение их бы не затронуло. Вид палитры Pages с шаблонами для приведенного примера изображен на рис. 15.16. Из него видно, что на пиктограммах дочерних шаблон-страниц нарисованы префиксы соответствующих им базовых шаблонов. Например, на пиктограмме шаблона B-Master находится префикс "А", говорящий о том, что базовым для него является шаблон A-Master.
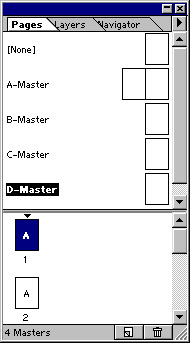
Рис. 15.16. Иерархия шаблонов в палитре Pagesназад | содержание | вперед Поделитесь этой записью или добавьте в закладки |
Полезные публикации |



 Главная
Главная