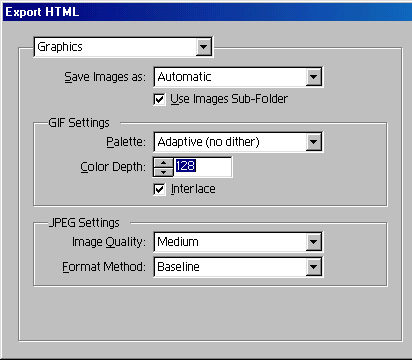
назад | содержание | вперед Графика Без специальных подключаемых модулей браузеры способны работать только с точечными изображениями в форматах GIF и JPEG. Большинство новых версий браузеров также способны работать и с форматом PNG. Чтобы браузер смог отобразить экспортируемую из InDesign страницу, необходимо перевести все связанные и внедренные изображения в эти форматы и разместить в отдельных файлах. В разделе Graphics (рис. 17.7) диалогового окна Export HTML находятся настройки алгоритма преобразования.Список Save Images As определяет формат, в который переводятся изображения при экспорте. Чаще всего наилучший результат дает вариант Automatic. При этом InDesign использует формат GIF для индексированных и обтравленных изображений, а также для текста. В остальных случаях применяется формат JPEG. Если вы твердо уверены, что потребуется строго определенный формат, выберите его в этом списке.По старой и разумной традиции изображения размещают на Web-серверах в отдельных каталогах. Как правило, для них используется стандартное имя \IMAGES. Это помогает Web-мастеру ориентироваться в своем хозяйстве и писать сценарии. Установив флажок Use Images Sub-Folder, вы заставите InDesign следовать этой традиции. В папке, которую вы определили для экспортируемых HTML-документов, InDesign создаст вложенную папку \IMAGES и поместит туда все графические файлы. Вам останется только перенести HTML-файлы и папку \IMAGES на сервер, сохраняя структуру каталогов. Если вы переименуете эту папку или перенесете из нее изображения в папку, содержащую HTML-файлы, то графика на Web-странице исчезнет, поскольку ссылки из HTML-документов на изображения в папке IMAGES окажутся неверными.
Рис. 17.7. Диалоговое окно Export HTML, раздел GraphicsВ области GIF Settings находятся параметры формата GIF. Как вы помните, это индексированный формат, позволяющий использовать не более 256 цветов одновременно. Чтобы перевести в него изображение, нужно уменьшить количество цветов, имеющихся в изображении, до минимально допустимого. Это количество определяется в поле Color Depth. В списке Palette выбирайте алгоритм сокращения количества цветов или готовую цветовую палитру.Флажок Interlace устанавливает чересстрочную развертку GIF. Браузеры демонстрируют такие изображения с постепенно повышающейся деталировкой. Это позволяет посетителю сайта оценить содержание изображения, не дожидаясь окончания его загрузки.В области JPEG Settings находятся параметры сжатия JPEG. В списке Image Quality выберите требуемое качество изображения. Как вы помните, при сжатии JPEG удаляется из изображения часть информации. Более высокое качество снижает эффективность сжатия. С другой стороны, при высокой степени сжатия может произойти значительное снижение качества изображения.Список Format Method содержит варианты развертки изображений JPEG: Progressive или Baseline. В первом случае изображение демонстрируется браузерами с постепенно улучшающейся деталировкой, а во втором — просто построчно.Особенности форматов изображений подробно рассмотрены в главе 12. назад | содержание | вперед Поделитесь этой записью или добавьте в закладки |
Полезные публикации |

 Главная
Главная